
GT Metrix è probabilmente uno degli strumenti online più conosciuti per misurare la velocità delle pagine di un sito internet.
Peccato che alla sua celebrità non corrisponda altrettanta accuratezza.
Io stesso l’ho usato per anni e nonostante la sua semplicità d’uso rispetto ad altri strumenti concorrenti, presenta diversi limiti.
Ecco 5 motivi per cui ho smesso di utilizzarlo (e perché, se vuoi ottenere dati accurati sulla velocità del tuo sito web, dovresti smettere anche tu).
Indice dei contenuti
1) GT metrix utilizza delle vanity metrics

Che cos’è una vanity metric?
E’ una metrica, un numero senza alcun valore che serve solo ad appagare l’ego di chi lo mostra.
Sicuramente è bello poter affermare di avere 98/100 su Gt Metrix, peccato che essendo una metrica proprietaria non ha alcun valore e non è nemmeno rappresentativa del livello di performance del sito.
Le performance “reali” di un sito sono nel 99% dei casi molto inferiori a quelle dichiarate dallo strumento.
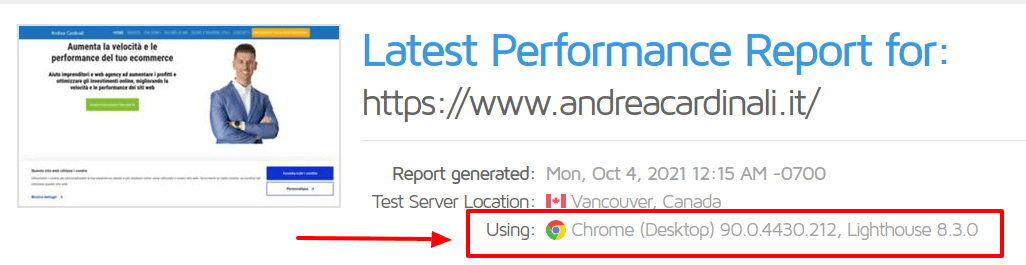
2) Usa versioni obsolete di Chrome e Google Lighthouse
GT Metrix viene aggiornato raramente, e non tiene il passo con il rilascio di Chrome e Lighthouse.
Fino a pochi giorni fa usava Chrome 84 e Lighthouse 7.4, mentre attualmente sono già stati rilasciati Chrome 94 e Lighthouse 8.5, è già vecchio nonostante sia stato appena aggiornato.

Da Lighthouse 7.4 alla versione attuale (8.5) ci sono stati cambiamenti significativi nel calcolo delle metriche e dei punteggi, e anche Chrome ha ricevuto diversi aggiornamenti finalizzati a migliorarne le performance.
Gli strumenti che misurano le web performance e la velocità dei siti devono sempre essere aggiornati in quanto lo scopo di questi strumenti è di simulare dei visitatori reali, nel modo più fedele possibile
Usare strumenti obsoleti ha come conseguenza di fare analisi errate.
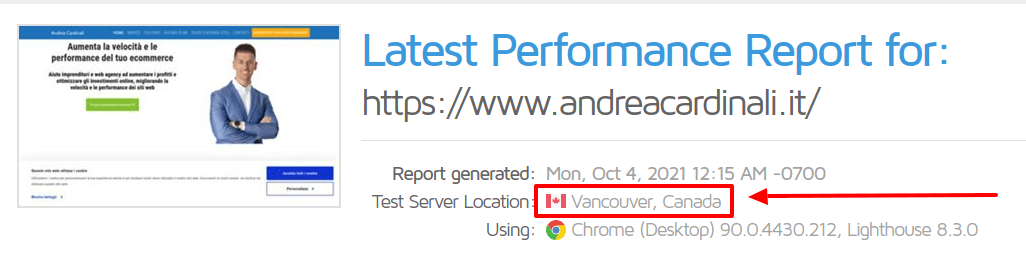
3) Effettua i test dall’altra parte dell’oceano
Gli strumenti di misurazione delle performance non fanno altro che mostrare le informazioni lette da un browser “pilotato”. Questo significa che se il browser non è aggiornato o si trova dall’altra parte del mondo, la misurazione ne risentirà inevitabilmente.
Ad esempio i server utilizzati da GT Metrix per eseguire i test sono in Canada, questo significa che se il tuo server si trova invece in Europa, i dati dovranno viaggiare sotto tutto l’oceano Atlantico e poi tornare indietro, peggiorando inevitabilmente i punteggi.

Il vero problema non è tanto il punteggio in sé ma piuttosto nello strumento che non sta simulando il comportamento di un utente reale (almeno che tu non abbia sito e utenti in Canada).
4) Ti mostra solo i punteggi della versione desktop
Quando effettui un test è importante simulare nel modo più fedele possibile i tuoi utenti (ormai dovresti averlo capito XD).
Dovresti quindi simulare come minimo browser, velocità di connessione, cpu e anche la risoluzione dello schermo.
La risoluzione dello schermo impatta infatti sul viewport, ovvero l’area della pagina web immediatamente visibile e quindi anche su tutte le metriche ad esso collegate come First Contentful Paint, Largest Contentful Paint, Speed Index oltre che sui Core Web Vitals.
GT Metrix nella versione gratuita permette di simulare esclusivamente risoluzioni desktop (quella di un pc portatile di fascia media) ignorando completamente gli smartphone.
Google Analytics alla mano, sia sul mio sito che su quello dei miei clienti vedo che il traffico da mobile è sempre superiore al 70%.
I dispositivi mobile sono meno potenti di quelli desktop e dispongono di una connessione internet meno veloce, pertanto non si può fare un’analisi sulle web performance senza considerarli.
5) Non mostra i Core Web Vitals
I Core web vitals, a differenza di altre metriche, sono dati veri, ottenuti da utenti veri e l’unico modo per ottenerli è leggerli dal Chrome UX Report, il database creato da Google per raccogliere i dati provenienti dagli utilizzatori di Chrome.
Quelli che GTM chiama Core Web Vitals in realtà sono dati che differiscono dai Core Web Vitals reali, in quanto derivano dall’analisi effettuata e non dal CrUX.
Anche in questo caso il rischio è di trarre conclusioni errate basandosi su dati non veritieri.

Cosa usare quindi?
Gli unici dati veri e affidabili sono quelli letti dai browser dei nostri utenti, per questo io consiglio sempre di usare software R.U.M. (Real User Monitoring) oltre agli strumenti classici.
Il limite dei R.U.M. è che per misurare hanno bisogno di utenti reali , quindi sono poco utili in fase di realizzazione di un nuovo sito o se il sito sta ricevendo poco traffico in quel determinato momento.
Per compensare questo limite comune a tutti i software RUM, io consiglio di utilizzare WebPageTest.org, uno strumento gratuito ma avanti anni luce rispetto a GT Metrix.
Perché preferire WPT a GT Metrix?
I motivi per preferire WebPageTest.org a GT metrix sono molteplici, te ne elenco alcuni:
- è aggiornato regolarmente
- permette di effettuare i test da diverse aree geografiche (anche dall’Italia)
- permette di effettuare test ripetuti sulla stessa pagina
- permette di modificare la velocità di connessione e simulare risoluzioni di monitor differenti
- ha decine di altre opzioni configurabili
Concludendo…
Nessuno strumento fornisce la verità assoluta o la soluzione definitiva.
Il problema comune a tutti gli strumenti è che effettuano delle simulazioni delle condizioni di navigazione e che queste simulazioni spesso non rispecchiano le condizioni reali.
Nemmeno i Core Web Vitals di Google sono infallibili poiché non tengono conto dei browser Firefox e Safari e vengono calcolati solo quando il sito riceve sufficiente traffico.
Per misurare correttamente la velocità è necessario:
- selezionare gli strumenti adatti per analizzare il sito
- configurare correttamente gli strumenti
- interpretare correttamente i dati
Lo strumento migliore rimane sempre e comunque il nostro cervello. Nessuno strumento potrai mai sostituirsi ad esso o fare il lavoro al posto nostro.
E a proposito di questo….
Il 28 e 29 Gennaio terrò la 3° edizione di “Ottimizzare siti fa schifo… se non sai come farlo” il primo workshop italiano sulle Web Performance durante il quale vedremo come analizzare e ottimizzare i siti web in modo accurato utilizzando strumenti come WebPageTest.org.
Tra l’altro, in questa edizione ho previsto una full immersion avanzata sullo sviluppo, in cui ci divertiremo a mettere mano al codice.
Ancora per pochissimi giorni puoi iscriverti approfittando dell’offerta EARLY BIRD, prima che il prezzo aumenti!
Clicca qui per vedere il programma completo del workshop.


Sono aperte le iscrizioni alla terza edizione del workshop “Ottimizzare siti fa schifo… se non sai come farlo”
il primo workshop italiano incentrato sul miglioramento delle web performance per rendere i siti a prova di Core Web Vitals.
Trovi tutte le informazioni cliccando sul bottone qui sotto:



Commenti