
Esistono diversi servizi Cloud o plugin per WordPress che promettono di migliorare i Core Web Vitals istantaneamente e di ottenere un miglior posizionamento su Google senza dover fare nulla.
Questi servizi grosso modo sono tutti uguali: ti mostrano come riescono ad aumentare la velocità di un sito attraverso il punteggio di Google PageSpeed Insights, lo strumento gratuito di Google che permette di misurare la velocità del sito assegnando un punteggio da 0 a 100.
Ma c’è qualcosa che molti professionisti ignorano a proposito di questi strumenti.
Ottenere Page Speed 100 non garantisce che il sito sia veloce.
Anzi, vuoi la verità?
Ottenere PageSpeed 100 non serve a nulla.
Perché?
Perché il punteggio non è altro che il risultato di una simulazione chiamata in gergo test di laboratorio e non c’entra assolutamente nulla con i Core Web Vitals.
Quando esegui un test di velocità con Google Page Speed Insight, Google visita il tuo sito attraverso un browser Chrome, legge il codice html della pagina e attraverso Lighthouse assegna un punteggio basandosi su 6 diversi parametri.
I parametri sono direttamente collegati al codice html di cui la pagina web è composta, il codice html rappresenta infatti l’insieme di istruzioni per il browser e modificando le istruzioni è possibile modificare i punteggi.
Indice dei contenuti
Come imbrogliare Google Lighthouse (e perché non ti conviene farlo)
Esistono diverse tecniche per imbrogliare Google Lighthouse.
Il lavoro è facilitato dal fatto che il codice sorgente è pubblicamente disponibile quindi è possibile sapere esattamente come funziona e come vengono calcolate le metriche e i punteggi.
Ecco alcune delle tecniche che ho identificato per imbrogliare Google Lighthouse.
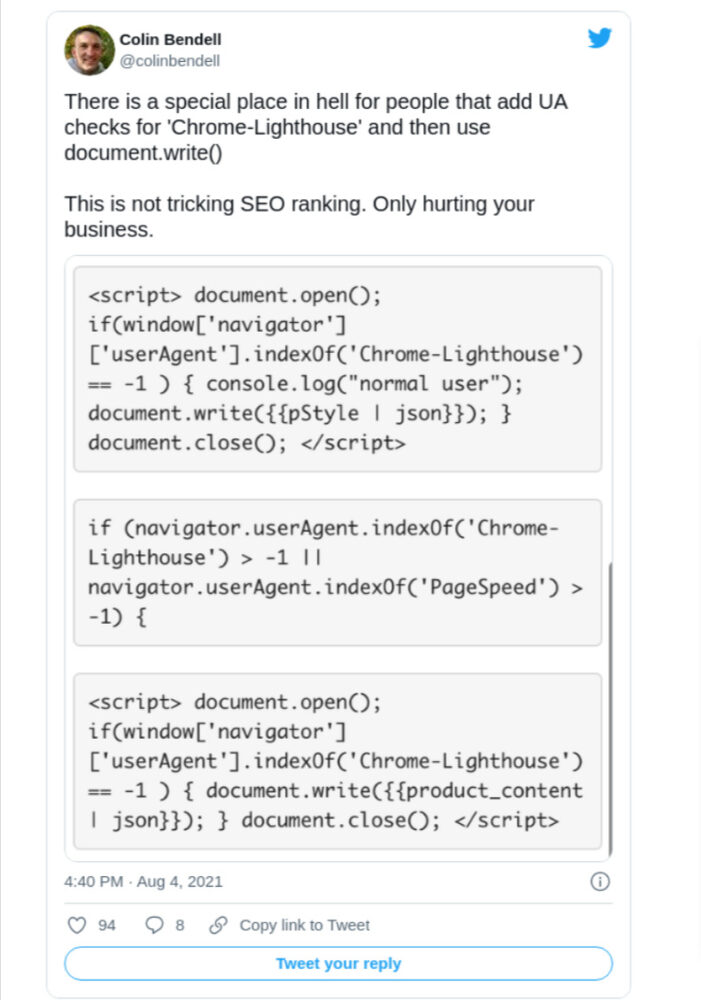
CLOAKING
Il cloaking è una tecnica informatica mediante la quale, grazie a particolari script, è possibile mostrare ai motori di ricerca un contenuto differente da quello che realmente il sito internet propone agli utenti, consentendo così al sito stesso di ottenere migliori posizionamenti all’interno delle SERP.
Google Lighthouse utilizza uno specifico User Agent, che tradotto significa che è possibile sapere quando il nostro sito è visitato da Google.
E’ quindi possibile mostrare un contenuto differente “ottimizzato” a Google e quindi ottenere un voto differente, tecnica nota da tempo come “cloaking”.

NASCONDERE IL JAVASCRIPT
Oltre al cloaking “tradizionale” appena descritto esiste un altro tipo di tecnica che funziona in maniera leggermente differente.
Invece che mostrare un contenuto differente in base allo user agent è possibile fornire un contenuto inizialmente “incomprensibile” al browser per poi renderlo comprensibile in un secondo momento.
Quando il browser riceve un’istruzione incomprensibile, semplicemente la ignora.
L’utilizzo di codice javascript è uno dei fattori che impatta maggiormente le performance di una pagina e per velocizzare una pagina è necessario limitarne l’utilizzo al massimo o fare in modo che il javascript venga eseguito solo quando necessario.
Il codice javascript impatta infatti su diverse metriche tra cui il time to interactive (TTI), total blocking time (TBT) e sul first input delay (FID).
Il motivo è che il browser ogni volta che trova un file javascript deve bloccare il render della pagina, scaricare il file javascript, eseguirlo e poi riprendere l’esecuzione del render.
In base al momento in cui questo processo viene eseguito, l’utente può ritrovarsi con una pagina bianca (non ancora renderizzata) e/o con una pagina non reattiva (in quanto il browser è impegnato ad elaborare il file javascript).
Cosa fanno questi fantomatici plugin/ servizi di ottimizzazione?
Semplicemente nascondono tutto il javascript al browser cambiando il valore dell’attributo type da ”text/javascript” a un altro valore e ripristinando il valore in seguito al primo click o scroll dell’utente.
Google Lighthouse però non clicca ne tanto meno fa lo scroll della pagina, quindi il punteggio è calcolato come se questi files non esistessero.
es.
<script type="pocketlazyloadscript" src="//percorsodelloscript.js" data-rocket-type="text/javascript"></script>Il problema di questa soluzione è che l’utente vivrà un’esperienza di navigazione completamente differente (peggiore) da quella misurata dallo strumento, in quanto dovrà scaricarsi tutti quei files javascript.
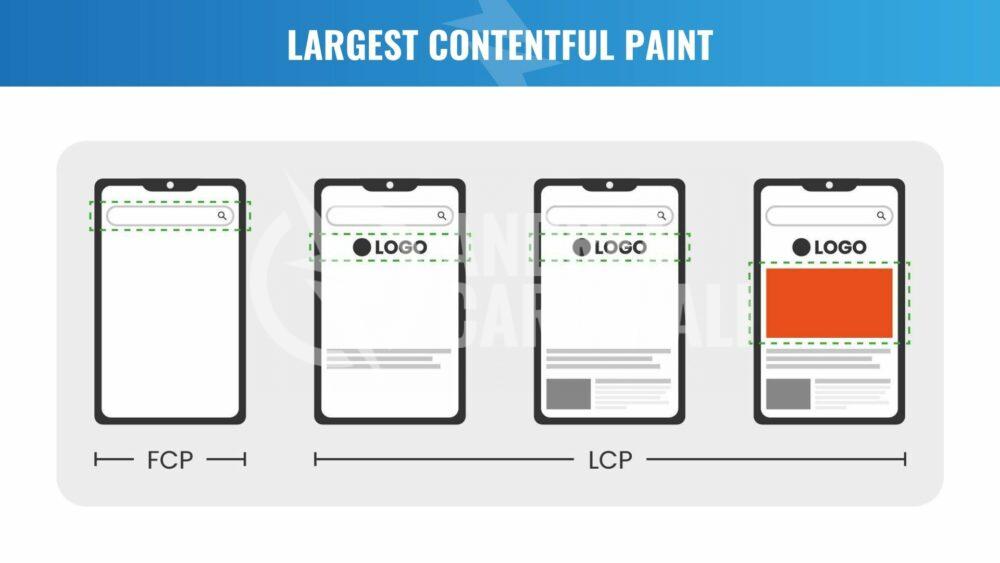
ALTERARE IL LARGEST CONTENTFUL PAINT
Il Largest Contentful Paint (LCP) misura il tempo necessario a disegnare l’elemento più grande visibile all’interno del viewport.
E’ importante perchè è l’elemento attraverso il quale l’utente capisce di trovarsi sulla pagina giusta.
Il modo corretto per far sì che LCP sia il più basso possibile consiste nel ridurre il peso dell’elemento considerato largest e precaricarlo attraverso la direttiva preload.

Uno di questi servizi di ottimizzazione invece di precaricare il contenuto, lo sostituisce con un segnaposto (un rettangolo colorato codificato in base64) delle stesse dimensioni per poi rimpiazzarlo con il contenuto reale dopo il DOMContentLoaded.
In questo modo LCP misurato dagli strumenti è pressoché istantaneo.
Anche in questo caso il problema di questa soluzione è che l’utente vivrà un’esperienza di navigazione completamente differente (peggiore) da quella misurata dallo strumento, in quanto l’utente vedrà il vero largest contentful paint dopo un tempo differnete da quello misurato.
<img src=”data:image/png;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI[...]” width=”600” height=”400” data-src=”//img-originale.jpeg”>Perché imbrogliare Google per ottenere punteggio 100 non serve a nulla
Se sei arrivato a leggere fino a qui avrai sicuramente capito che il test eseguito con Google PageSpeed Insights è fine a se stesso, perché è una simulazione e non misura l’esperienza reale degli utenti sul sito, che utilizzano browser, dispositivi e velocità di connessione differenti.
Per determinare la velocità reale di un sito, Google utilizza i Core Web Vitals, 3 parametri ricavati direttamente dai browser dei visitatori del sito.
Ma anche se riuscissi a fregare il browser degli utenti, non fregheresti comunque gli utenti stessi, per i quali l’esperienza di navigazione sarebbe comunque non ottimale.
Ricordiamoci che non stiamo lavorando per Google, ma per gli utenti.
E gli utenti che hanno un’esperienza di navigazione non ottimale sono utenti che più facilmente ci abbandoneranno, in favore dei competitor.


Sono aperte le iscrizioni alla terza edizione del workshop “Ottimizzare siti fa schifo… se non sai come farlo”
il primo workshop italiano incentrato sul miglioramento delle web performance per rendere i siti a prova di Core Web Vitals.
Trovi tutte le informazioni cliccando sul bottone qui sotto:



Commenti